Angular to Android App in 10 easy steps
Ifyou are a web developer Angular probably crossed your path a couple of times. Angular (as well as other javascript frameworks like react or vue.js) is a super cool frontend framework to build small and simple up to large and complex web applications.
As a developer I always try to provide the user the best possible user experience. That once meant that I had to develop a smartphone app instead of a web application. As a javascript enthusiast I didn’t want to start developing in c, c++ or java. So I did some research and quickly came to the conclusion that you can easily develop smartphone apps with a javascript framework as a basis. Building new hybrid apps from scratch is already pretty good documented but I also wanted to update existing web projects to be deployed as hybrid apps.
After this tutorial you will be able to build your existing Angular web project as an android mobile app (APK), get it running on your android device and even deploy it to the play store. You should have a basic knowledge about Angular development. There is no further knowledge necessary (Cordova, java, android studio, etc). Please keep in mind that such things as step-by-step instructions in web development are always quite impossible. There are too many differences in each setups and projects to write a one-fits-all tutorial. If questions arise — don’t hesitate to ask. Nevertheless, let’s get started!
Step 2
Install Cordova globally
Install Cordova globally
npm install -g cordova
Step 3
I assume that you have an existing Angular project at hand. Otherwise you can quickly create a test project with ng new hello-app-world (If you have never used Angular before, install Angular CLI). Navigate into the newly created project. Run ng serve for a dev server and open http://localhost:4200/.
I assume that you have an existing Angular project at hand. Otherwise you can quickly create a test project with ng new hello-app-world (If you have never used Angular before, install Angular CLI). Navigate into the newly created project. Run ng serve for a dev server and open http://localhost:4200/.
Step 4
Create a new Cordova project
Create a new Cordova project
cordova create hello-app-world-cordova com.example.hello OurFirstApp
Step 5
To develop Cordova applications, you must install SDKs for each mobile platform you are targeting. Navigate into the newly created Cordova project and add Android as platform.
To develop Cordova applications, you must install SDKs for each mobile platform you are targeting. Navigate into the newly created Cordova project and add Android as platform.
cordova platform add android
Step 6
Now merge the just created Cordova project into our Angular project. Copy every folder and file of the Cordova project expect the package.json, the package-lock.json and the node_modules folder into the Angular project root. The folder structure of your Angular project should now look something like this:
Now merge the just created Cordova project into our Angular project. Copy every folder and file of the Cordova project expect the package.json, the package-lock.json and the node_modules folder into the Angular project root. The folder structure of your Angular project should now look something like this:

Step 7
Merge the Cordova package.json into the Angular package.json. You don’t need to copy the scripts object from the Cordova package.json. Overwrite the Angular package.json name with the Cordova package.json name. Everything else should be easy mergeable. The resulting package.json in your Angular project should now look something like this:
Merge the Cordova package.json into the Angular package.json. You don’t need to copy the scripts object from the Cordova package.json. Overwrite the Angular package.json name with the Cordova package.json name. Everything else should be easy mergeable. The resulting package.json in your Angular project should now look something like this:

Step 8
Open the index.html of the Angular project and change the base href from <base href=”/”> to:
Open the index.html of the Angular project and change the base href from <base href=”/”> to:
<base href=”./”>
Step 9
On default Angular creates a /dist folder when building your project while Cordova builds its APK into the /www folder. We need to have one unite target path. Go to the angular.json and change the outputPath to “www”.
On default Angular creates a /dist folder when building your project while Cordova builds its APK into the /www folder. We need to have one unite target path. Go to the angular.json and change the outputPath to “www”.
Step 10
Setup is now done. Let’s build our Angular app and then wrap it with Cordova.
Setup is now done. Let’s build our Angular app and then wrap it with Cordova.
ng build --prod --aotcordova build android
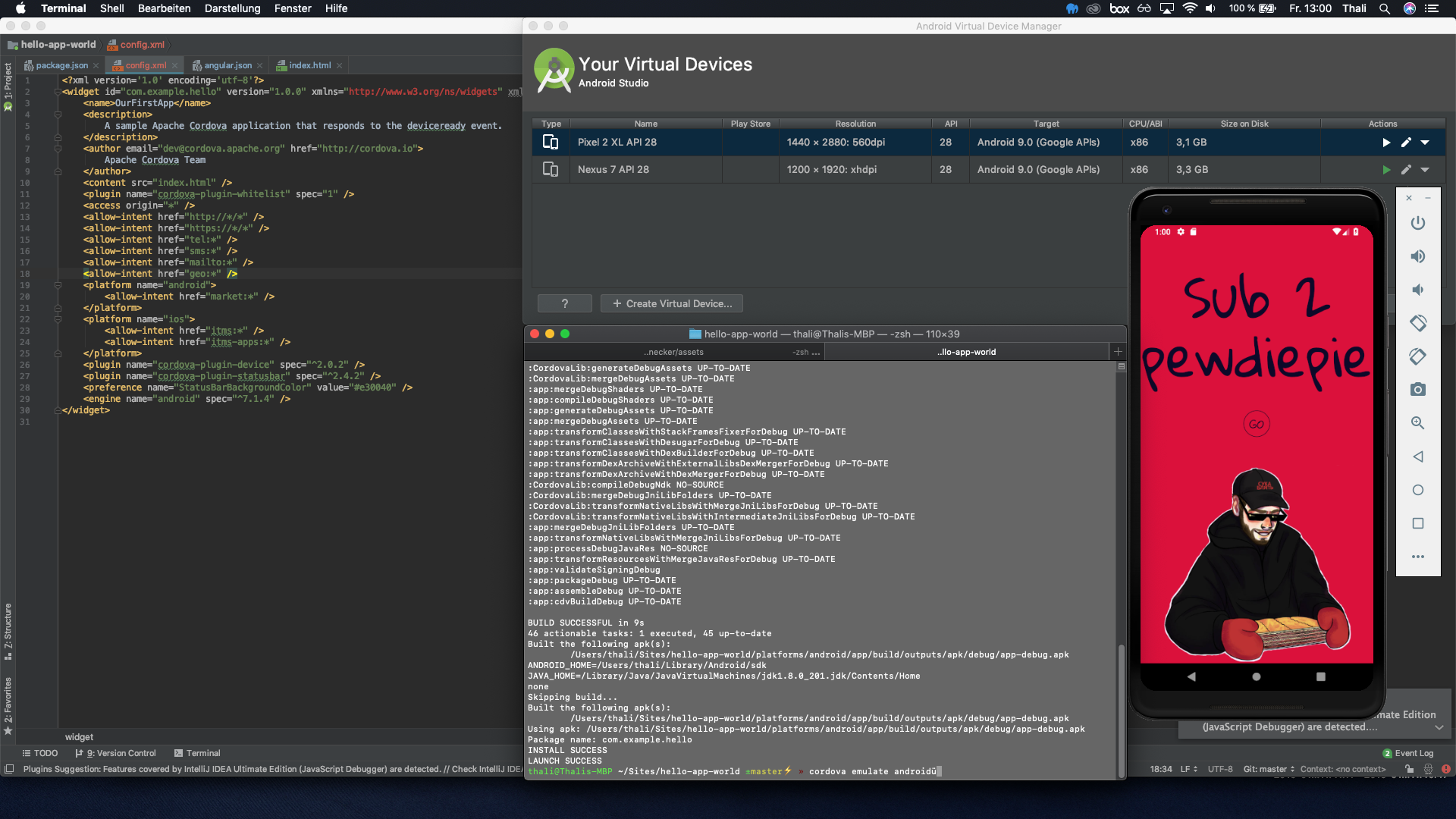
Hurray! Now your APK is ready for testing on a virtual Android device. Open Android Studio. Open the Android Virtual Device Manager. Create a new virtual device (hardware and Android version as you like). Start the device. Once the virtual device has booted, you can start the debug APK on your virtual device with this command:
cordova emulate android

It’s that easy. With these few steps you can convert your Angular project as a hybrid app into an Android app for smartphones. *
*It’s also pretty easy with other platforms like iOS. And it’s possible with Angular versions below 6 (but above 2). Just ask. We like to help.
One small step is yet to come: Our debug APK currently only works on virtual Android devices. In order to be able to install the APK on real hardware Android devices or even make it available in the Play Store we have to release and sign the app. An unsigned APK can not be installed on Android systems. But we can easily sign our APK ourselves.
First we need to release the app:
cordova build --release android
This will create an unsigned version of your APK at platforms/android/app/build/outputs/apk/release. To self-sign our APK we need to generate a keystore:
keytool -genkey -v -keystore helloappworld.keystore -alias helloappworldmobileapps -keyalg RSA -keysize 2048 -validity 10000
The keytool command will prompt you with a password and other certificate fields. After you filled out the fields a keystore file will be generated. Store your keystore very carefully!
Then we need to sign the java archive package:
jarsigner -verbose -sigalg SHA1withRSA -digestalg SHA1 -keystore helloappworld.keystore app-release-unsigned.apk helloappworldmobileapps
One last mandatory step if you want to upload the APK to the Play Store (Zipalign is a tool provided by the Android SDK. If you have configured your $ANDROID_HOME var incorrect, you can find zipalign with this command: find ~/Library/Android/sdk/build-tools -name “zipalign”.):
zipalign -v 4 app-release-unsigned.apk app-release-signed.apk
That’s it. Now you have your release-ready and signed APK that you can install on your Android smartphone.
You can develop and optimize your Android app. Check out the Cordova Docs. You can activate many cool plugins and use features like push notifications, vibration feedback and splash screens or modify simple things like color of the status bar.
You can also look at the source code and config files of a demo project for this tutorial right here.
Check out our other cool projects at liechtenecker.at or the german version of this tutorial.
I hope I could give you a good guide. If you have suggestions for optimization, I am very happy about your feedback. If questions popped up, don’t be afraid to ask.
Make the web a better place.





Comments
Post a Comment