Augmented Reality using JavaScript
If you are a JavaScript coder who is still late to making up a definitive list of resolutions for 2019, let me give you a hand: Start figuring out how to get into Augmented Reality (AR).
The Augmented/Mixed/Virtual Reality (AR/MR/VR) combo has enjoyed frenetic growth since 2016, coming from a marginal market value of bit more than $6 Billion to one that might reach the $210 Billion in sales (including hardware) by 2022. Of all, Augmented Reality is the one experiencing steady growth.
At first, a JavaScript (web) developer wanting to get into the AR boat might feel discouraged when finding the usual required skills; and then there is who ask Machine Learning or Internet of Things. However if you are mainly a JavaScript developer, consider yourself blessed: the language is recurrently mentioned as one you should know to enter this sector. The reason? Right now a lot of AR development goes on the web. And this is where JavaScript reigns.

Augmented Jobs for the JavaScript-fan — Really?
Maybe not too fast. There are many examples where AR/MR/VR shines on its own, specially in niche markets, but the industry hasn’t completely figured out the full value of the technology for the general consumer. Once that it solved, the industry would be certainly making more AR/MR/VR products, which would translate into more jobs.
For some analysts AR is expected to have the most pervasive impact, in part because it doesn't require specific devices and conditions to be implemented as VR does.
AR has utility for almost everything, overlaying useful and relevant information on the world around you. AR can be pervasive in a way that VR cannot.
- David McQueen -Strategy Analytics- from an interview on Twice
It rests on the industry to find how to make AR a more every day life tech. According to some companies, particularly within the mobile phone realm, exploiting better the AR potential reduces to a well-known rule: SIMPLICITY.
While Unity has become the default path for building AR apps, an increasing number need only a sprinkling of AR.
- from an article by Benjamin Devine, Homestory AR
In many cases, resourcing onto the leading AR tools could be an overkill. Instead, a bunch of good UX-driven features over some 2D/3D assets could be more than enough to make striking products. Something a JavaScript developer regularly does.
It is then possible that any JavaScript developer will be embedding (non)standard AR/VR features as an extension of their traditional duties in the future. And if required, JavaScript is robust enough for more complex tasks. The sky is the limit.
Becoming JavaScript-Augmented
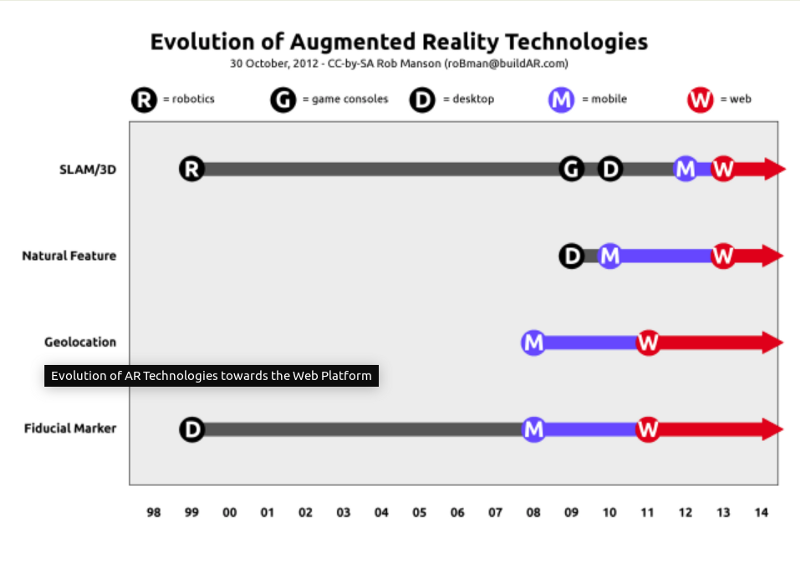
Before starting, I would suggest to have a look at the several AR platforms and standards. The same technical constraints affecting the industry are also reflected in the AR world.
For example, there are several platforms, one for each Big Tech (Google = ARCode, Apple = ARKit, MS = ChakraCore, Facebook = AR Studio, React 360, Mozilla = aframe).
After having a quick look at the options, starting fully JavaScript’ed Augmented Reality projects is relatively easy. You can begin by taking any web/app dev framework like Cordova, Ionic, React Native or Vue Native to embed the AR framework of your choice — and deploy 3D assets on top of the real world.
If what you want is to deploy on the web using mostly marker-based AR, you could use GitHub repos like AR.js (free), argon.js (free but limited) or awe.js (paid PaaS but with an old GitHub repository still available). There are a few tailored ones that are harder for the novice, many of them focused on things like facial/head recognition (such as tracking.js and headtrackr).
Or you can boost your project capabilities if you are able to port available SDKs made by AR-related companies. There are many APIs that render as AR on browser too. For example, Mapbox follows that path and it is developed on JavaScript.
I would suggest you to keep it simple but interactive.
However if your ambitions point to also mastering design and animation in JavaScript, you definitively have to learn at least one 3D Javascript package, and THREE.js the most popular. Wait, though, until you have gained a good base of JavaScript and OpenGl as well as geometry, trigonometry, linear algebra or physics. And don’t expect more help from the existing 3D JS GUIs; in particular, THREE.js has none. Challenging but exciting!
Bonus Example
I wanted to prepare a quick demo just to explore the technology, so I took a nice CodePen and modified it to fit a marker-based web-rendered AR animation ported within a clone of Stemkoski's great work with AR.js.
For you to see the example you need a mobile device with a camera and internet (phone or tablet), and either a printed copy of the marker or another device to show it on screen.
Ready? Now open this link using a browser in your mobile device:
Give authorization to use your camera, and point the camera to a marker like below, either printed or in another screen.
NOTE: works on Android and Chrome — it might not work for other devices and browsers ?.



Comments
Post a Comment